Content Delivery Network (CDN) services are cropping up left right and center given Google’s move to make the web faster than ever. Unfortunately these CDN services can be quite expensive especially for small time bloggers like me. An alternative to this whole CDN issue is to create a self hosted CDN i.e a CDN hosted on your current web hosting account. Most folks use sub domains as their CDNs and that’s what we will be doing in this guide.
This guide was created on a client’s blog running on Hostgator servers. The procedure might vary for other web hosts. We shall be creating a self hosted CDN for www.dataholics.com.ng and linking it with a W3 Total Cache Installation.
Please pay attention closely as this guide creates a self hosted CDN for an addon domain but will address doing the same for a top level domain.
Table of Contents
Step 1
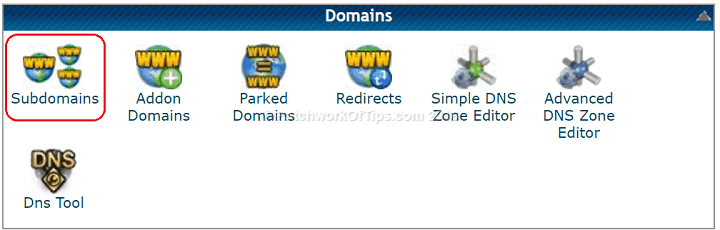
Log into your hostgator web hosting CPanel and scroll down to the Domains section. Click on Subdomains
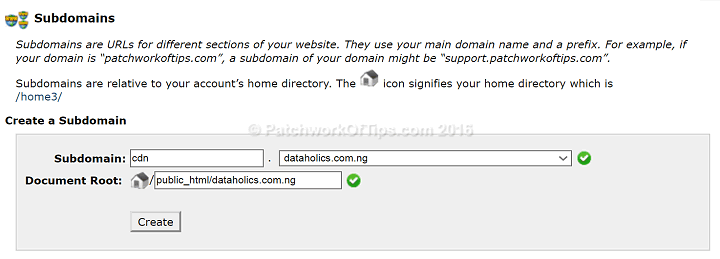
Select the domain you wish to create a CDN for and then specify the name of the CDN. I prefer cdn as shown below but you can choose whatever name you like.
Under document root, make sure it is set to public_html if you are creating a CDN for a top level domain. If it’s for an addondomain then it should be public_html/your_addondomain.com. Basically we are trying to make the self hosted CDN point to the root of your domain.
Click on create and you’ve succeesfully created your Hostgator powered self hosted CDN.
Step 2
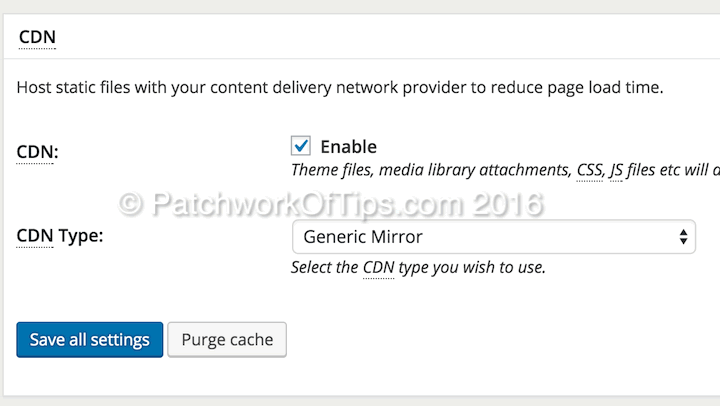
Log into your wordpress admin dashboard then go to Performance >> General Settings. Scroll down to the CDN section, enable it and select Generic Mirror as your CDN type.
Click on Save all settings.
Step 3
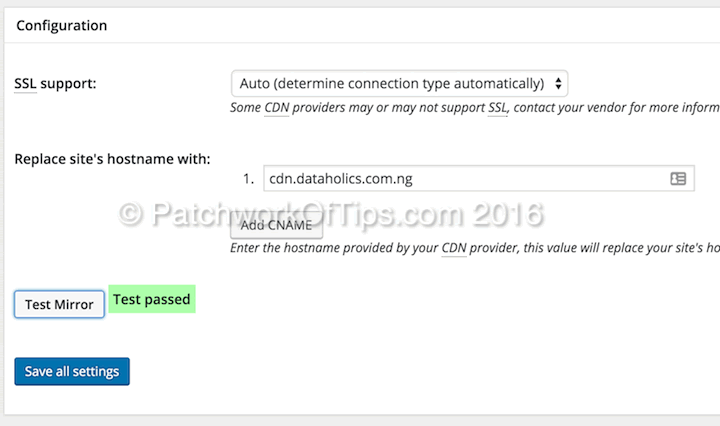
Go to Performance >> CDN then scroll down to the part that says Configuration.
Leave SSL support as is unless you’re sure of what you’re doing.
Replace site’s hostname with: set this to the subdomain you created in the beginning.
Click on Test Mirror and if you get Test passed, all is well and you can proceed to save all settings.
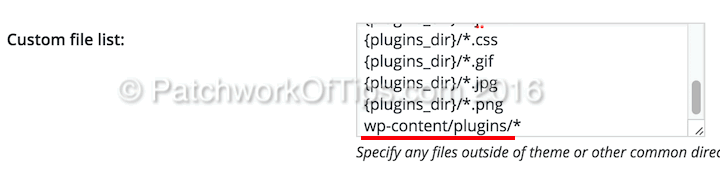
To ensure that all plugin JS, css etc files are loaded via the CDN, still under the CDN settings page, scroll down to Custom file list and add wp-content/plugins/* as shown below then save your settings.
Step 4
Empty page cache, log out of wordpress admin area and load your website. If your images load without fuss, right click on any of them and check the image address. If the image URL starts with the CDN you created above, your job is done and you’ve successfully setup a self hosted CDN on your Hostgator account for use with W3 Total Cache.
Hopefully this will work for you. If you’re successful or not do please let me know by leaving a comment and I’ll definitely get back to you.
UPDATE 27 April 2016: Sometime last year, I decided to switch CDN to Jetpack’s Photon and all was well until Google Pagespeed Insights started declaring blog post images that appear above the fold as obstacles to the prioritization of visible content. I reverted back to self hosted CDN and all is well again.
You’ll also like:
- How To Fix Converter For Media Not Working With Cloudflare
- How To Setup Google Page Speed On Hostgator Servers
- How To Setup Hyper Cache On Shared Hosting Server
- How To Fix Hostgator Wordpress Emails Being Tagged As Spam
- How To Setup A Self-Hosted Email Address Via CPanel
Please share this article to help others. Thanks