While some may say their experience with Accelerated Mobile Pages has been awful, mine has been good so far and I keep working to make it better for me and visitors as well. So for quite some time I’ve been trying to figure out how to add a neat responsive Google AdSense for search bar to my AMP pages and after some tweaking I figured it out.
One thing I love about this code is that its’ responsive nature doesn’t depend on javascript and it works not just for AMP but for normal HTML pages as well.
Credits go to Aditya Singh for the base code which can be found here.
NOTE: This tutorial is unfortunately for those who know how to mess with code on their sites. Sorry I couldn’t find an easier way to get this to work; like a plugin.
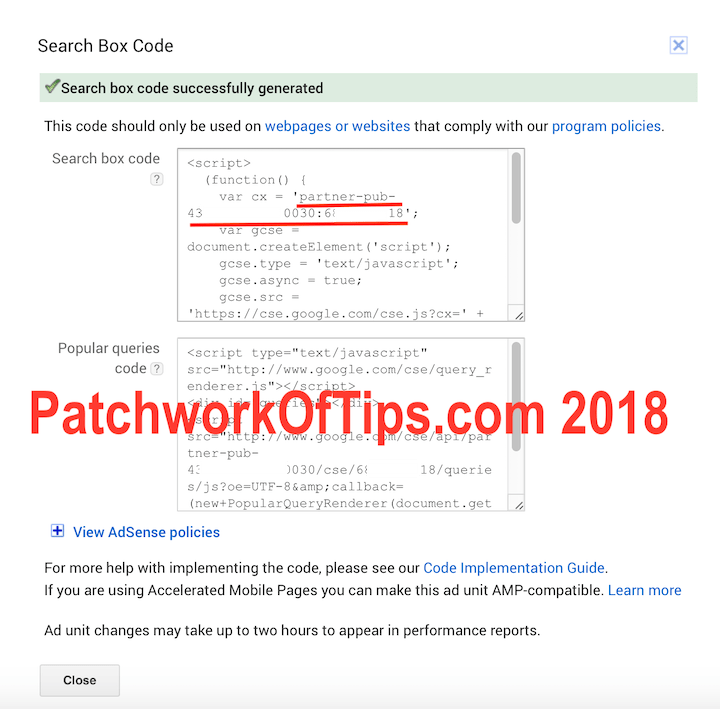
First, create an Adsense for search unit and copy out the cx identifier as underlined in red below.
Next in the head section (between <head> and </header>) of your AMP template file add this script: <script async custom-element=”amp-form” src=”https://cdn.ampproject.org/v0/amp-form-0.1.js”></script>
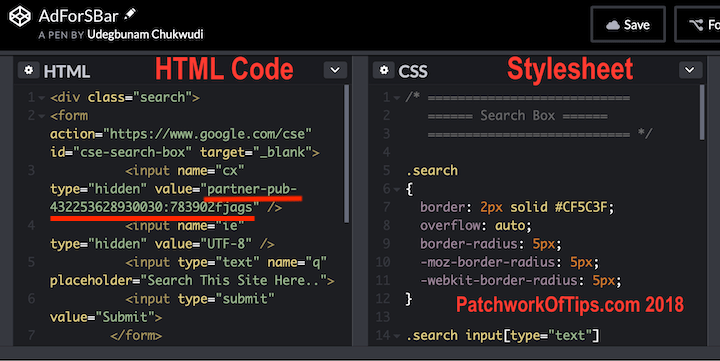
Open this link and copy the stylesheet within. Add it to the <style amp-custom></style> section of your AMP template. Copy the actual HTML Code for the search bar then add it to wherever you want to show the search bar in your AMP template.
DO NOT forget to change the cx identifier in the HTML code to that from your Adsense for search code which I asked you to copy out in the beginning.
Save all changes, clear your cache (browser and website) and test to see the code in action.
Don’t forget to run your AMPages through an AMP Validator to ensure that your modifications did not make them invalid in any way.
Have a great week ahead folks.
You’ll also like:
- How To Add Google Adsense - Analytics To Wordpress AMP Pages
- How To Install Disqus Comments On WordPress AMP Pages
- How To Fix CLS - Core Web Vitals Issues Caused By Google Adsense
- Adsense For Mobile Content Wordpress Setup Guide
- How To Check - Fix Google's Accelerated Mobile Pages Errors
Please share this article to help others. Thanks