Weeks back, the folks at Google Adsense included more countries into their Adsense For Mobile Content program and Nigeria made the list. Unfortunately implementing the google adsense for mobile content code on my wordpress blogs was nerve racking as I kept encountering this error:
PHP Fatal error: Call to undefined function read_global() in *****/index.php on line **
I did a little bit of googling and finally solved the issue with this fix: Fix Call to Undefined Function read_global() Error in Google AdSense Mobile Content PHP Ad Code.
This tutorial is meant to make things easier for those of you who want to add the php version of the all phones compatible Google adsense for mobile content code to your wordpress blogs.
There seems to be no issues with the code for high end phones like the iPhone.
HOW TO SETUP GOOGLE ADSENSE FOR MOBILE CONTENT FOR WORDPRESS BLOGS USING PHP
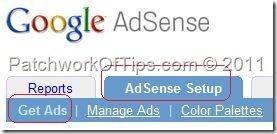
Log into your Google Adsense account >> Adsense setup >> Get Ads as shown below
Scroll down the page and select Adsense for Mobile Content as shown below
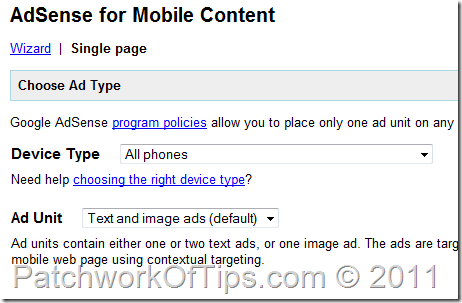
Select Single Page and under Device Type, select All Phones. For Ad Unit, leave it as Text and image ads (default)
NOTE: You can only place one google adsense ad unit on mobile pages.
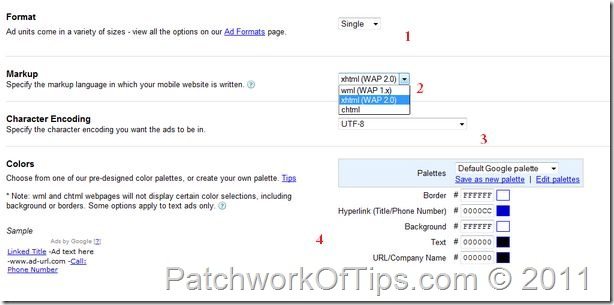
1. Format: There are two kinds of available ad formats; single or double. Do please take note that if you choose Single, your adsense for mobile content code can be added anywhere on your blog while if you choose Double, your ad can only appear at the bottom of your page.
2. Markup: I’m personally using MobilePress wordpress plugin across my sites and the Markup language is xhtml. If you don’t know the markup language of your mobile site, read this post from Google Adsense: http://www.google.com/adsense/support/as/bin/answer.py?answer=68725.
3. Character Encoding: You can leave this as auto. In my case I’m using UTF-8
4. Colors: Modify the colors of your ads to fit that of your blog.
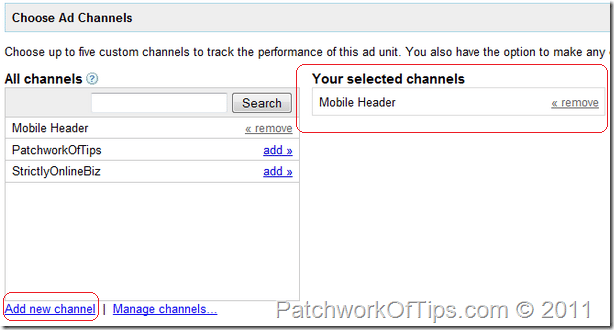
Choose Ad Channels: Ad Channels for Google adsense for mobile content are different from those used in Adsense for Content thus you have to create a new one if you plan on monitoring your earnings via channels.
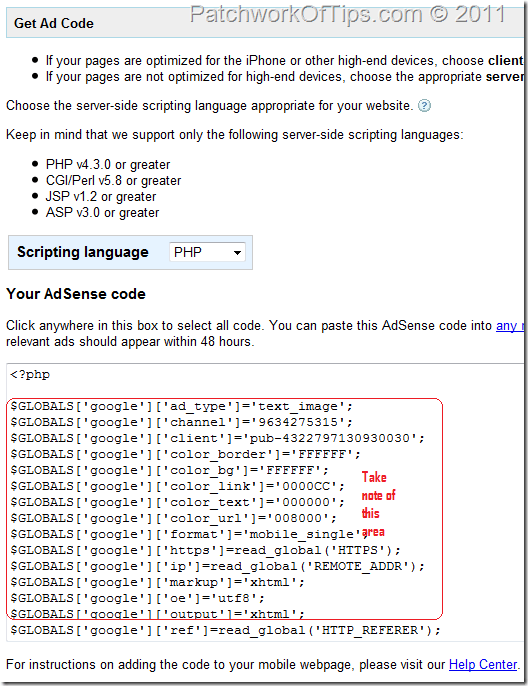
Under Scripting Language choose PHP then copy your adsense code.
PLEASE TAKE NOTE OF THE AREA CIRCLED IN RED BELOW AS IT’S VERY IMPORTANT
By default when you add this code to your wordpress blog, it might throw up the php error I mentioned earlier on. To fix this issue, download this fixed Google adsense for mobile content code and change the parts circled in red just above $GLOBALS[‘google’][‘ref’]=read_global(‘HTTP_REFERER’);
What I mean is simply copy the part circled in red from your own adsense code and then paste it into the modified code to replace the lines of code in the same exact spot!
Paste your edited code where you’d like it to appear in your wordpress mobile theme and you are very much good to go.
You might have to wait as long as 24 – 48 hours for ads to start showing on your mobile site.
Feel free to leave a comment below if you have any questions whatsoever.
A big thank you to Jide Ogunsanya for making this possible too . Cheers
You’ll also like:
Please share this article to help others. Thanks