February 2016 marked the launch of accelerated mobile pages (AMP) appearing in Google search results for mobile/smartphone users and over that time, I’ve written three AMP related guides. If you care to have a look at them, they are as listed below.
- How To Add Google Adsense, Google Analytics & Google Adsense Matched Content To WordPress AMP Pages
- How To Add Jetpack Related Posts To Google AMP Pages
- How To Add Google Adsense For Search Bar To AMP Pages
After trying several guides out there over the weekend, today I was finally able to crack getting Disqus Comments to load on AMP pages without triggering AMP validation errors.
NOTE: This quick tutorial is kinda for advanced users (peeps who are comfortable editing template files). It also assumes that you’re using the official wordpress AMP plugin and that you are using an AMP template in child theme mode.
By child theme mode, I mean that you’ve copied your AMP template files to an AMP folder within your website’s mobile theme folder or the main theme folder (if you’re using a responsive theme for both desktop and mobile visitors).
Editing AMP template files this way ensures that whenever the AMP plugin is updated, your template modifications will not be automatically wiped away. Let’s begin.
1. Create A HTTPs Enabled Subdomain
The first step to setting up disqus comments on wordpress amp articles requires a secure domain or subdomain. Most web hosting companies like Hostgator now offer the free Let’s Encrypt SSL certificate across all their shared hosting plans which should do just fine for this.
In my case I created the subdomain https://disqus.patchworkoftips.com for this.
NOTE: You can’t use the same domain as your site to host disqus comments. You need a different domain name or a subdomain name.
2. Upload Disqus Comment Code
Right click here and select Save Link As or Download Linked File to download the html file that will be used to show disqus comments. Upload this file to your secure domain or subdomain and take note of the URL.
3. Add Scripts to AMP Template
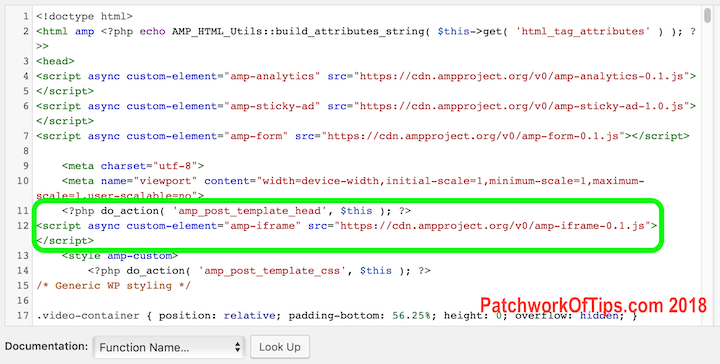
Copy and paste the AMP iFrame script below to the header section of your AMP template file as shown in the screenshot below.
<script async custom-element=”amp-iframe” src=”https://cdn.ampproject.org/v0/amp-iframe-0.1.js”></script>
I added the code below <?php do_action( ‘amp_post_template_head’, $this ); ?> because for some reason when I added it above it, I was getting validation errors because the code was been loaded twice.
When you’re done with that, copy and paste the code below to anywhere on your AMP template where you want the Disqus comment box to appear.
<amp-iframe width=420 height=420
layout=”responsive”
sandbox=”allow-scripts allow-same-origin allow-modals allow-popups allow-forms”
resizable
src=”https://disqus.patchworkoftips.com/amp.html?shortname=patchworkoftips&fontBodyFamily=inherit&fontLinkColor=03A9F4&url=<?php the_permalink(); ?>&identifier=<?php the_ID(); ?>”>
<div overflow tabindex=0 role=button aria-label=”Disqus Comments”>Disqus Comments</div>
</amp-iframe>
Replace https://disqus.patchworkoftips.com/amp.html with the URL where you’re hosting the file you uploaded in step 2
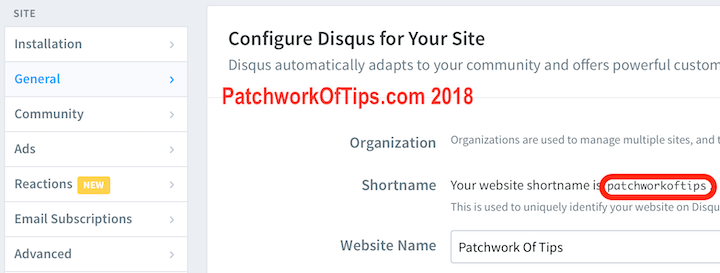
Replace patchworkoftips with the shortname of your disqus account which you can find here as shown below.
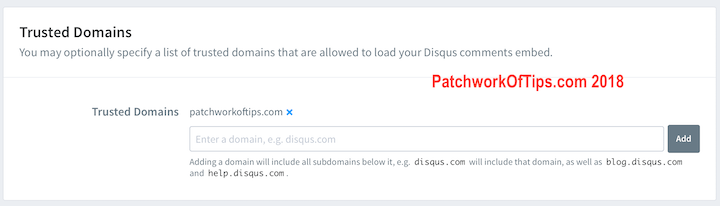
Finally go to Disqus Advanced Settings scroll down to Trusted Domains and add the domain/subdomain where you’re hosting the disqus code in Step 2. By the way, it’s highly recommended that you add all sites where you’re using Disqus comments to this section to prevent someone using your disqus code somewhere and having comments from that person’s site flooding your moderation panel as implied here.
If you’re using a subdomain of your main site for this, simply adding your main domain to this section will suffice as it covers very subdomain under that main domain according to Disqus.
If you have a cache mechanism in place on your site, clear it and load an AMP page to see the disqus comment load in all its’ glory.
If you’ve got questions about this guide, feel free to leave a comment below.
You’ll also like:
- How To Add Google Adsense For Search Bar To AMP Pages
- How To Add Google Adsense - Analytics To Wordpress AMP Pages
- How To Check - Fix Google's Accelerated Mobile Pages Errors
- How To Add Jetpack Related Posts To Google AMP Pages
- VIDEO: How To Remove Indexed AMP Pages From Google Search Engine
Please share this article to help others. Thanks