Over the weekend, I decided to do more research on serving cached pages to mobile visitors on this site so as to make page load time a bit faster. Making page rendering less stressful on my hostgator shared hosting server account was also a priority. I finally decided to switch from W3 Total Cache to WP Super Cache as the latter supports caching of Jetpack’s Mobile Theme.
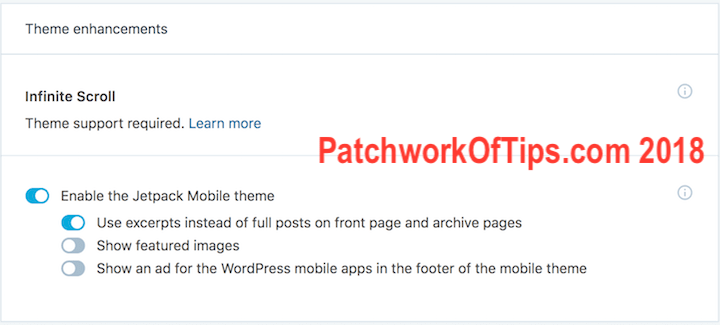
To activate Jetpack’s Mobile Theme, go to Jetpack settings in the sidebar of your wordpress dashboard. Click on the Writing tab then scroll down to Theme Enhancement and enable Jetpack Mobile theme.
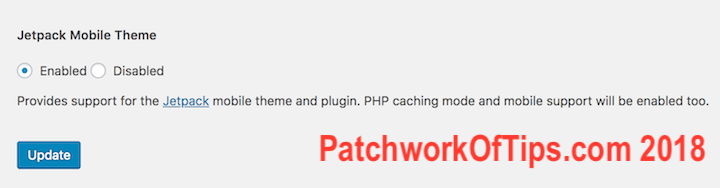
To activate caching of mobile pages via WP Super Cache, simply go to the settings page of the WP Super Cache plugin, click on the Plugins tab then scroll down to Jetpack Mobile Theme, enable it and hit the Update button
And now for the good stuff. As an experiment, I decided to see if Jetpack would work with my default custom mobile theme and it actually did without fuss.
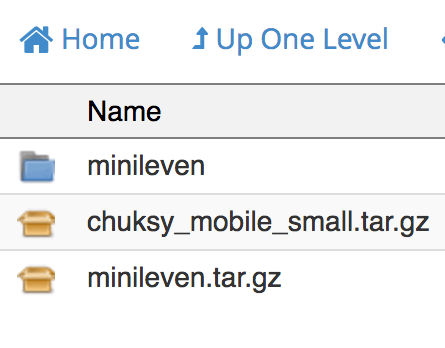
All I had to do was copy my custom mobile theme to the Jetpack plugin theme folder via Cpanel. You can also do this via FTP. Simply go to /wp-content/plugins/jetpack/modules/minileven/theme/pub and delete the minileven folder you will find there.
Paste your custom theme and rename it as minileven (I don’t know if this is really necessary but hey that’s how it worked out for me) and you’re done.
Load your site on your phone or tablet and it should automatically load your custom mobile theme.
WARNING!!!!!
This method comes with a huge problem and that is whenever the Jetpack Plugin is updated, your customized theme will automatically be wiped away thus there’s need to upload and rename the custom theme every time you upgrade the Jetpack plugin.
Also a plugin update could make this method invalid.
This isn’t really an issue for me as all major pages of my site have been permanently cached using WP Super Cache so even if the Jetpack Plugin autoupdates on its own without my interference, my custom mobile theme will still be served to mobile users until I have time to replace the minileven theme again.
So far so good, it’s been 24 hours and I’ve had absolutely no issues with this setup at all. Desktop users are getting my cached Desktop theme and mobile users are getting served my cached custom mobile theme without the two overlapping.
If anything changes or breaks, I’d let you guys know via an update of this post.
UPDATE 10th June 2018: I started having caching issues with WP Super Cache so I jumped ship to Hyper Cache.
You’ll also like:
- How To Setup Hyper Cache On Shared Hosting Server
- How To Add Jetpack Related Posts To Google AMP Pages
- How To Fix MobilePress, All In One SEO Showing Wrong Home Page Title
- How To Setup Hostgator Self Hosted CDN For W3 Total Cache
- How To Install Disqus Comments On WordPress AMP Pages
Please share this article to help others. Thanks