If you’ve been struggling with your Core Web Vitals Assessment score in PageSpeed Insights assessment, this post is for you especially if you use Google AdSense Auto Ads or Responsive Ads.
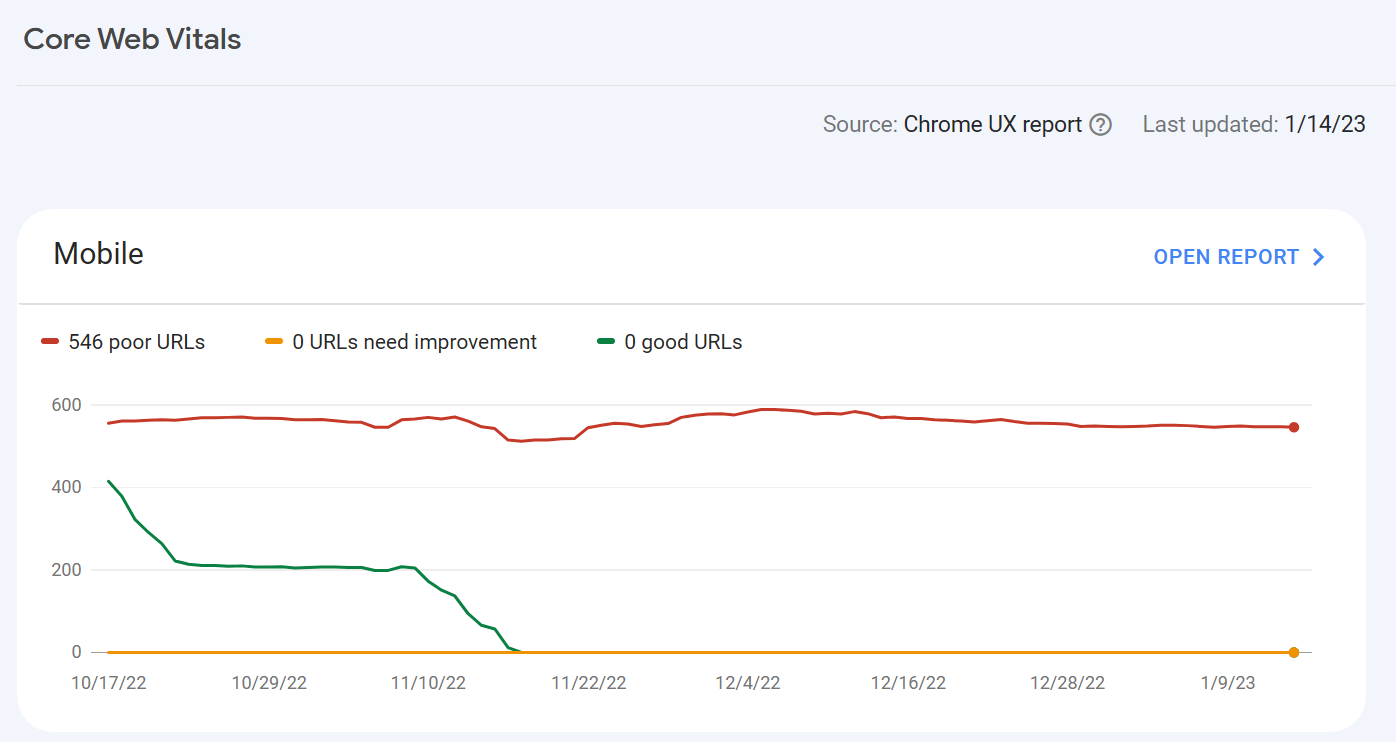
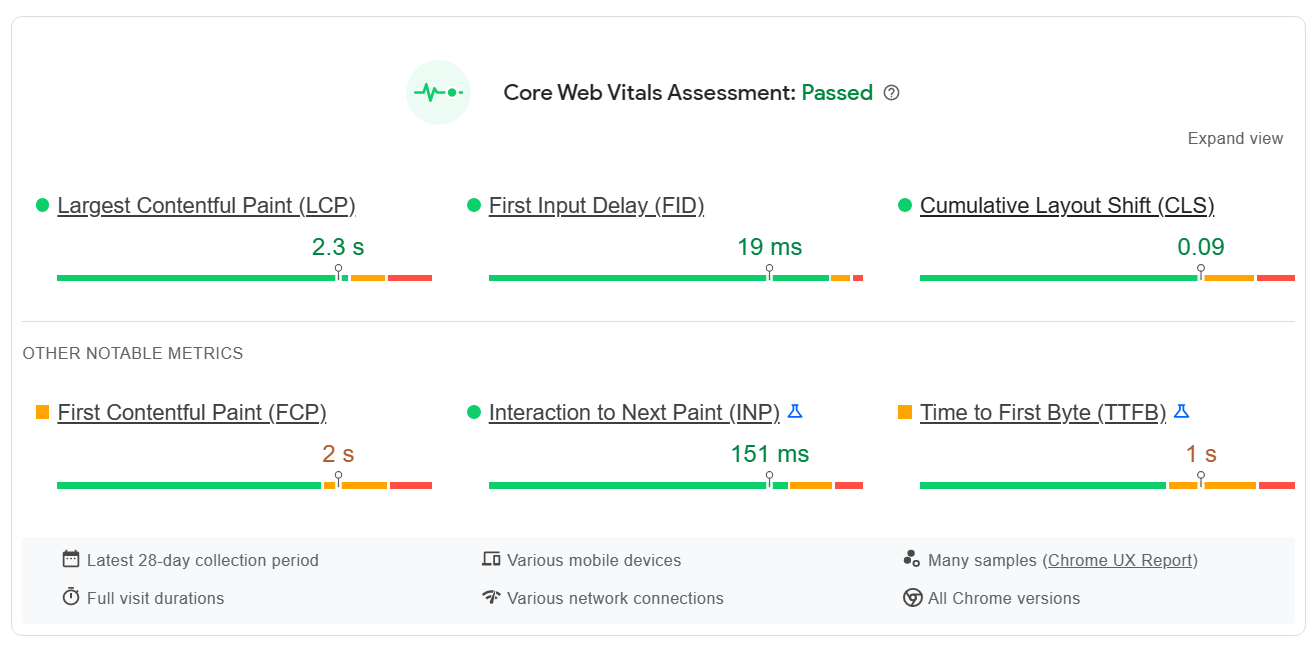
Cumulative Layout Shift (CLS) kept messing with my mobile Core Web Vitals as shown below where I had all poor URLs….funny enough on Desktop my Core Web Vital score was perfect.
Cumulative Layout Shift (CLS)
If you’ve ever loaded a website and noticed that seconds after the page loaded, text was suddenly pushed down, that activity is what CLS measures. See Cumulative Layout Shift (CLS) (web.dev)
This shift in layout of a website usually happens when Ads are automatically inserted into the page (Google Adsense Auto Ads) or when an ad is loaded and resized to fit the screen (Google Adsense Responsive Ads).
There are two steps to fixing this: The first one requires you to stop Google Adsense Auto Ads from inserting ads at the top of your website. You can do this under Auto Ads setup in your Google Adsense dashboard but from personal experience it doesn’t work all the time.
What I’ve done instead is to manually insert Google Adsense code at the very top of my website (above the fold). When Google Adsense Auto Ads detects that there’s an existing ad at the top of a website, it ceases to automatically insert an ad there. Problem 1 fixed.
Step two requires modification of the AdSense code you manually inserted at the top of your web page. You’ll have to change it from a responsive code to a fixed code…..sort of.
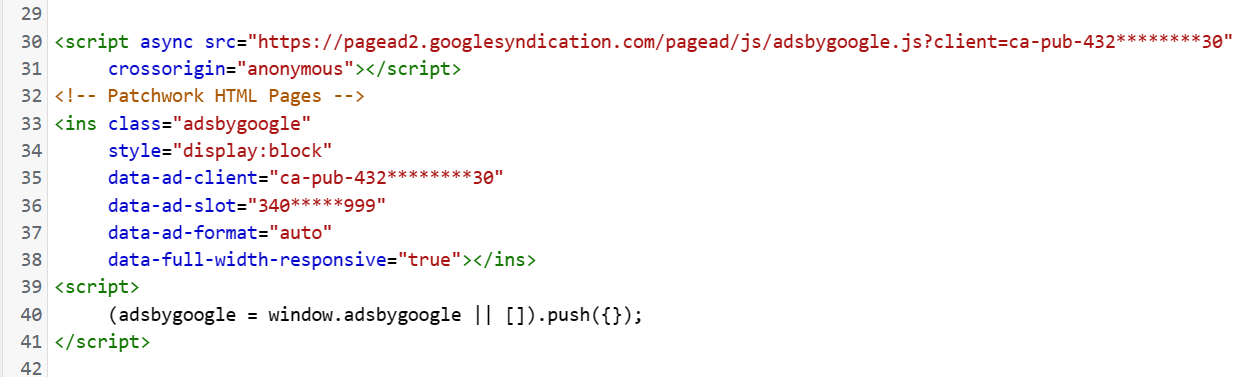
Below is what a normal responsive AdSense ad code looks like.
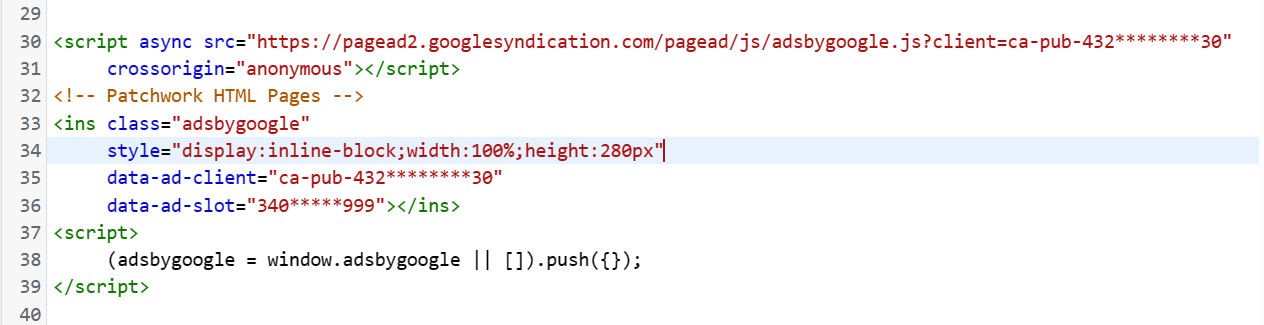
Modify it by changing the style section to “display:inline-block;width:100%;height:280px” then delete the data-ad-format and data-ad-slot sections as shown below.
What this modification does, is to immediately allot ad space for your Google Adsense ads on page load so that the page’s content doesn’t shift or move after loading thereby affecting your CLS score and Core Web Vitals.
This modification allows only ads with a maximum height of 280px to load in that slot. The maximum width of the ads is set to the width of the display on which your site is being viewed.
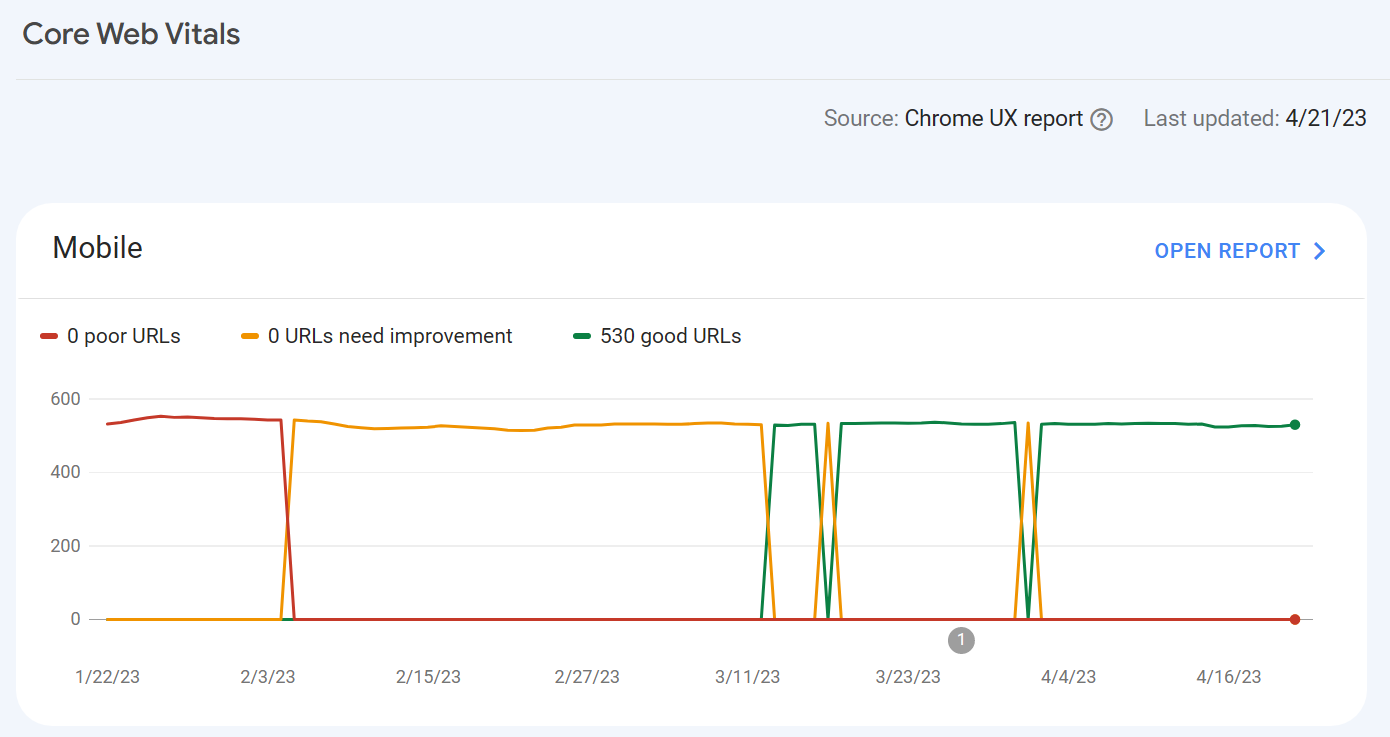
After this modification is done, clear cache (if you’re using caching plugins) then give it say 2-3 months for everything to be fixed.

I hope this works out well for you. Questions and Comments are welcome as always. Bye guys
UPDATE 4th June 2023: I’ve come to notice that Google sometimes collapses the ad units when there’s no ad to be served and this triggers CLS issues so I’ve decided to wrap my adsense codes with a div with fixed height too.
For example, if the maximum height of my modified adsense code is 100px, I wrap the code in a div with a fixed height of 100px.
In stylesheet, I added: #in-content-ad{height:100px}
Then I wrap the adsense code like this:
<div id=”in-content-ad”>
MODIFIED RESPONSIVE ADSENSE CODE
</div>
Will update you guys later.
You’ll also like:
- How To Add Google Adsense - Analytics To Wordpress AMP Pages
- How To Add Margin and Label Around Google Adsense Auto Ads
- Adsense For Mobile Content Wordpress Setup Guide
- How To Show Alternate Ads - Content To Opera Mini Visitors
- How To Install Disqus Comments On WordPress AMP Pages
Please share this article to help others. Thanks