This is gonna be a quick tutorial. For a while now I’ve been obsessed with my google pagespeed score and one of the criteria I’ve been having issues fulfilling is that which demands that I should eliminate render-blocking JavaScript and CSS in above-the-fold content as they have to load fully before the content of my site starts loading. Well I finally stumbled on something that works pretty well for me without breaking my site and it’s called Above The Fold Optimization.
NOTE: This plugin might break your site depending on what plugins you have installed already and how you have them setup. On my end all I have setup that could interfere with the plugin is W3 Total Cache (which by the way is compatible with the plugin according to the developers). My W3 Total Cache setup doesn’t have any CSS and Javascript hacks activated.
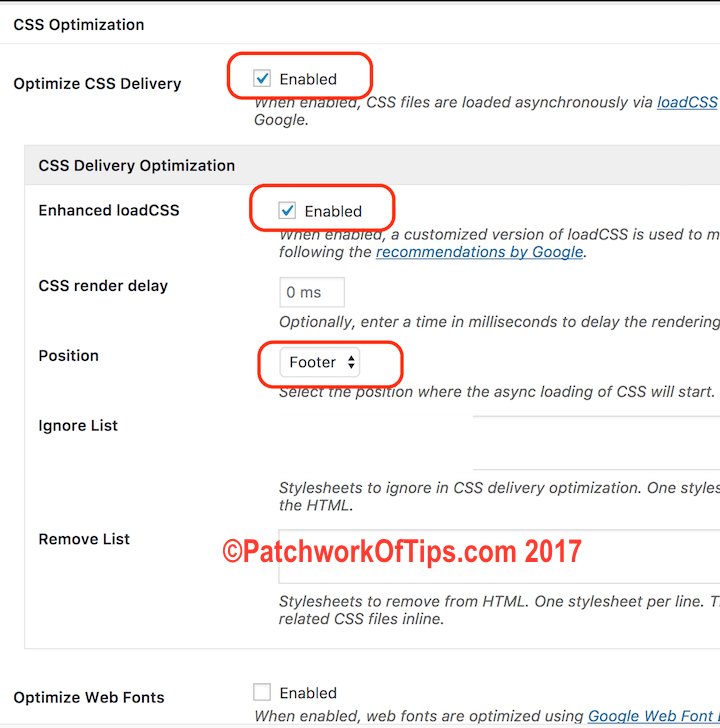
Install and activate Above The Fold optimization plugin, go to Appearance >> Above the Fold and switch to the CSS Optimization panel. Configure as shown in the image below and then save changes.
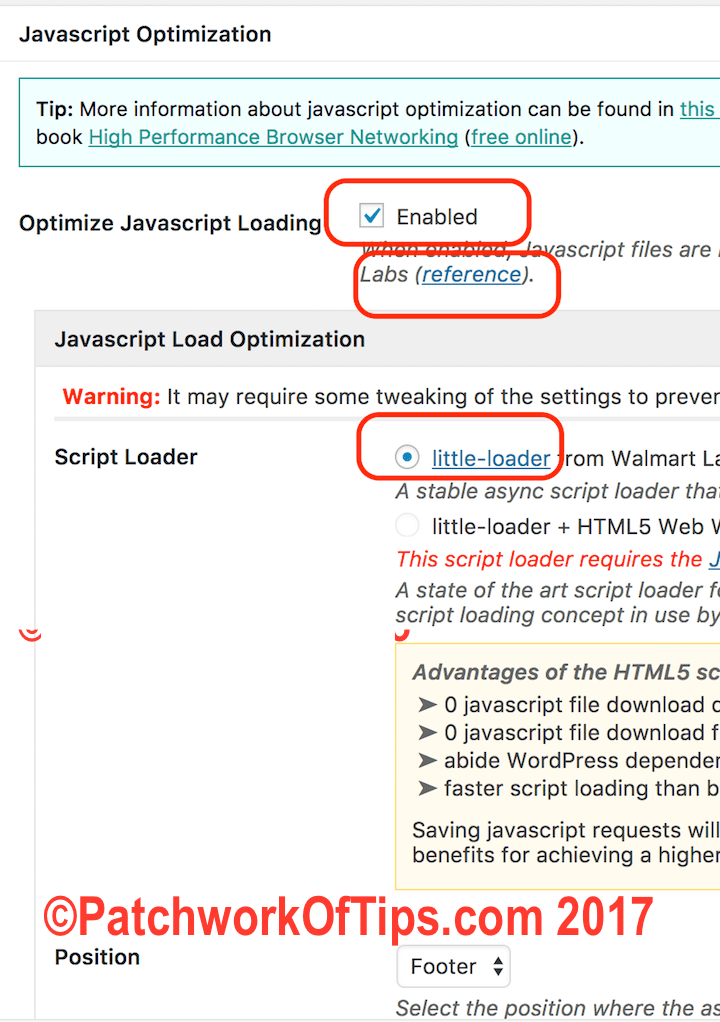
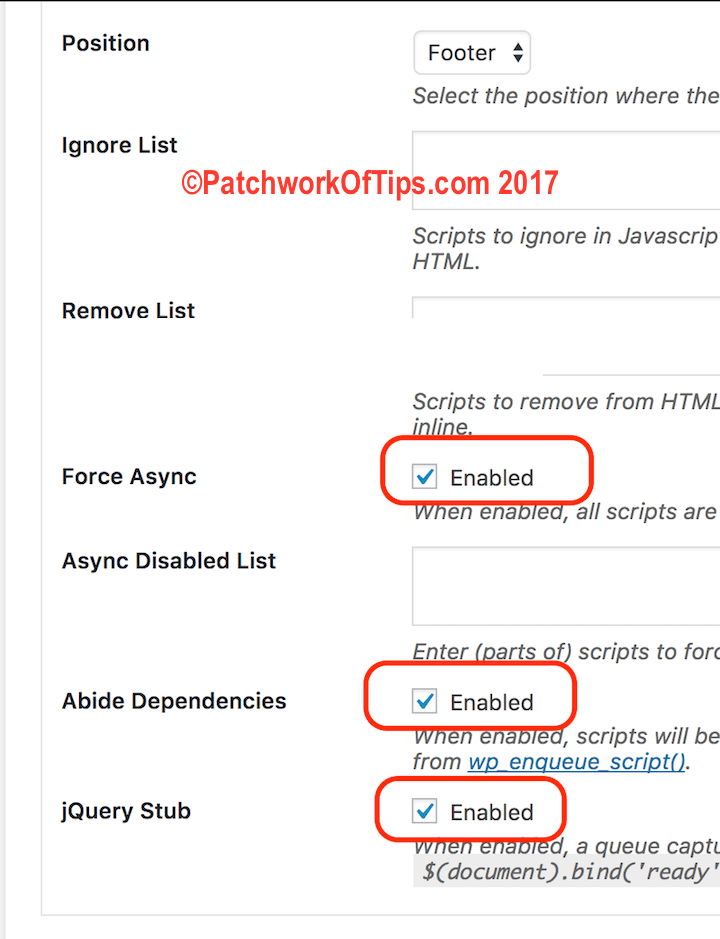
Switch to the Javascript Optimization tab and configure as well as shown below. Remember to change the position setting to Footer. Sorry I forgot to circle that in red too.
Save all changes, clear your cache (example W3 Total Cache cache *I do it via Cpanel instead of wordpress dashboard as it rarely works from the latter) and run your site through Google PageSpeed Insights again. The eliminate render-blocking JavaScript and CSS in above-the-fold content warning should be gone now as what this plugin does, is to take every CSS and Javascript file and load them all in the footer.
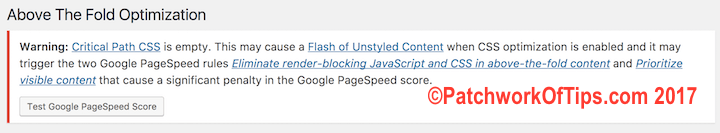
Due to the way, I set up the plugin the warning below keeps showing up but you can ignore it as it doesn’t affect how well the plugin performs.
So guys, try it out and lemme know if it boosts your site loading time a bit. Enjoy.
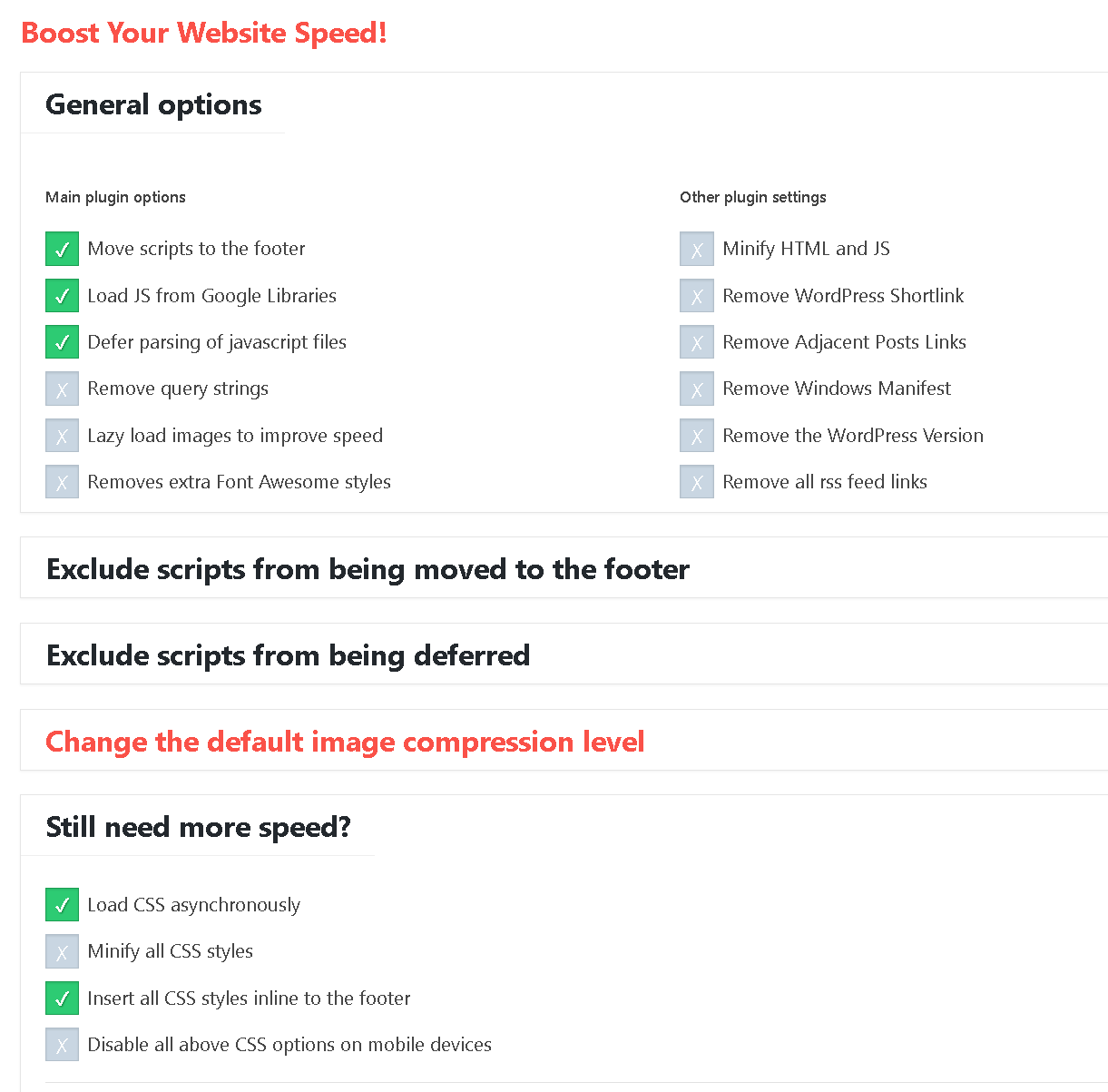
UPDATE 19th March, 2018: The plugin suddenly stopped working so I switched to Speed Booster Pack which is working just fine for me at the moment. My current settings are as shown in the screenshot below. Hope it helps. Let me know if it does
Unfortunately I rejoiced too early as 2 hours later, I discovered certain parts of the site weren’t loading as they should. With that I think I’m done optimizing for this whole render blocking issue.
You’ll also like:
Please share this article to help others. Thanks