I’d like to revisit the issue of improving Google Page Speed scores on our sites. A while back, I showed you guys how to fix that all so tedious Eliminate render-blocking JavaScript and CSS In Above-The-Fold content error. Today I was finally able to tackle the Leverage Browser Caching error caused by third party javascripts from the likes of Google, Twitter, Facebook and etc.
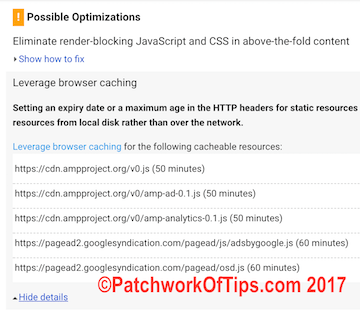
As shown above, these files come with a very short cache expiry date which is what is triggering the error. What this tutorial seeks to achieve is to run this third party javascript and css files from our own server where we can set an extended expiry date and thus fix the error notification.
As an illustration, I shall be working with the Google+ Badge javascript code which looks something like this:
<!– Place this tag in your head or just before your close body tag. –>
<script src=”https://apis.google.com/js/platform.js” async defer></script>
<!– Place this tag where you want the widget to render. –>
<div class=”g-person” data-href=”//plus.google.com/u/0/02″ data-rel=”author”></div>
Table of Contents
Step 1
Download the javascript file to your computer. In this case, that’s the part in red in the code above. You could copy and paste the url in your browser then copy and paste the content into a text file and save as platform.js or whatever name you want.
Upload the file to a place on your server when you’re done. Make sure permission on the file is set to writable.
Step 2
Let’s assume you uploaded the file to /public_html/downloads/ on your server, change the Google+ badge code accordingly. It will now look like
<!– Place this tag in your head or just before your close body tag. –>
<script src=”https://www.yourserver.com/downloads/platform.js” async defer></script>
<!– Place this tag where you want the widget to render. –>
<div class=”g-person” data-href=”//plus.google.com/u/0/02″ data-rel=”author”></div>
Step 3
The reason why some of these third party javascript and css files have a short expiry time is cause they are sometimes changed frequently. To ensure everything is running well, you need to set up a script on your server that will update these javascript and css files you’ve decided to host on your server as frequently as possible.
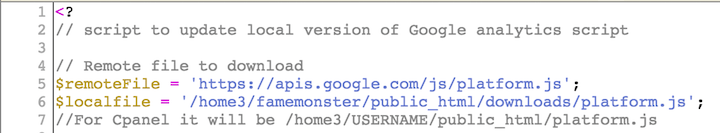
Copy and paste the content of this file to a text document and modify it as instructed below
Line 5 $remoteFile url should be changed to the source of the javascript you’re trying to serve from your server.
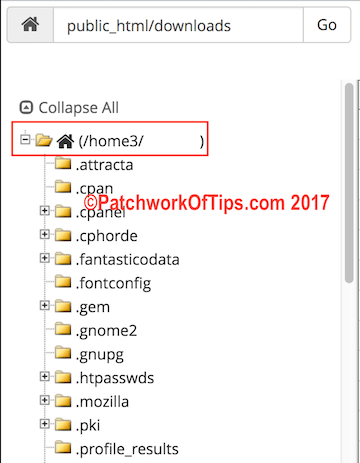
Line 6 $localfile should point to the location of the file on your server. If you’re using CPanel, this location url should start with /home3/USERNAME/ as shown in the image. On some servers, it could just be/home/USERNAME/ or /home2/USERNAME/.
To know that of your server, simple open the CPanel File Manager and take a look at the left hand sidebar.
Once you’re done modifying it, save it as a PHP file extension file and upload it to your server.
Step 4
Let’s set up a cron job that will run after a set amount of time to update the javascript on our server. I set mine to run every 30 minutes. If you’re on shared hosting, most servers don’t allow you to run cron jobs less than every 15 minutes.
Log into your CPanel and go to Cron Jobs
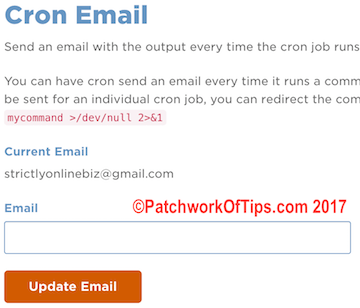
You can set an email to notify you whenever your cronjobs run. This way you’d know the cronjob is still working. It could clog your inbox though if the cronjob runs frequently so decide wisely.
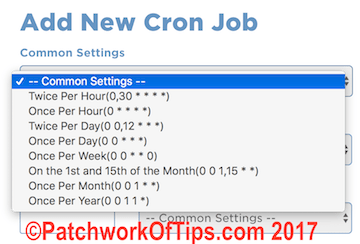
Under Add New Cron Job, go to Common Settings and select how frequently you want the job to run. I set mine to Twice per hour which is every 30 minutes
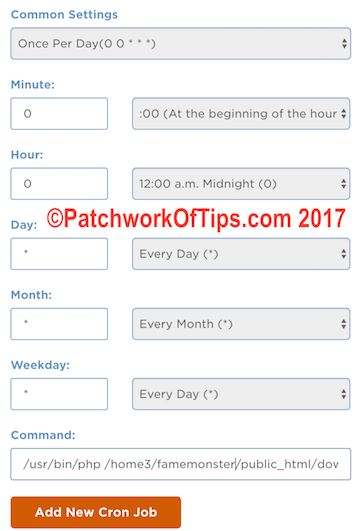
Scroll down to the part that says Command and paste this command for your cron
/usr/bin/php /home3/USERNAME/public_html/downloads/gplus.php (The part in red in the URL to the php script, you created in step 3
Click on Add New Cron Job when you’re done.
Cons Of Hosting Third Party Javascript/CSS On Your Server
One, this doesn’t entirely solve the problem as some third party javascript files, also call other javascript files when the run depending on the code.
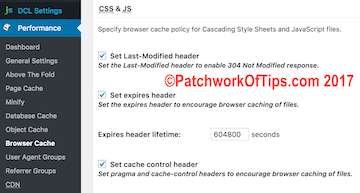
Two, a minimum cache expiry header date of 7 days is needed so as to avoid triggering Google Page Speed’s Leverage Browser Caching Warning. Make the necessary change just like I did to my W3 Total Cache settings for JS/CSS files. I set the expires header lifetime to 604800 seconds = 7 days
Three, this can’t be used for Google Adsense as it most probably violates their TOS.
Four, by setting the cache expiry date to 7 days, stuff like Google Analytics data might be skewered for some days for repeat visitors if the code is changed before 7 days after their first visit to your site.
I was finally able to cross the 90% Page Speed mark after applying this hack to my site. Hope you get favorably results too by implementing this.
H/Tip: Fix Leverage Browser Caching Warning
You’ll also like:
Please share this article to help others. Thanks