For a while now I’ve been using Google Adsense’s Matched Content to display related posts on the Accelerated Mobile Page version of this site but I’ve decided to move on from it as one, the earnings isn’t great and two, I needed to keep the AMP page loading as fast as possible.
If you use WordPress’s official Jetpack plugin, you can activate Related Posts on it and with a few tweaks to your AMP theme, get it to show related posts.
NOTE: This quick tutorial assumes that you’re using the official wordpress AMP plugin and that you have using an AMP template in child theme mode.
By child theme mode, I mean that you’ve copied your AMP template files to an AMP folder within your mobile theme’s folder or your main theme’s folder (if you’re using a responsive theme for both desktop and mobile visitors)
Using this method is quite good if you aren’t doing so yet. It ensures that whenever the AMP plugin is updated, your theme modifications are not altered in any way. It’s quite simple to achieve. Simply go to wp-content/plugins/amp/ folder and copy the template folder to your mobile theme’s folder and then rename the folder from template to amp. That’s all.

Now the AMP plugin will automatically use the template in your mobile theme folder instead of the one in the plugin folder.
Anyway, let’s get back on track.
Add Jetpack Related Posts To Google Accelerated Mobile Pages
Right click and download this text file then rename the extension to php then upload it to the amp template folder in your mobile theme folder. You can also just click on it, copy the content, paste it in a new text document and save it as related-posts.php and then upload it to your AMP template folder.
Next, copy the content of this file and paste it in the functions.php file of your mobile theme or responsive theme as the case may be then save it.
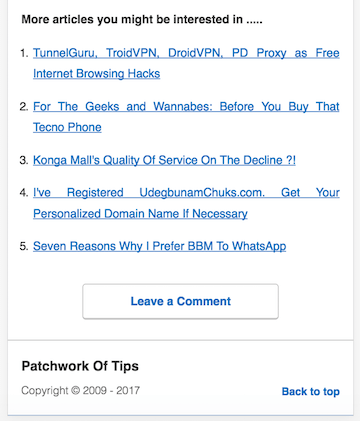
Clear your website’s cache and load an amp page. It should look like the screenshot below
To edit how many related posts are showing, simply edit line 12 ($count = 5;) in related-posts.php.
For more info about this, especially if you want to use images as well in your related posts listing, check out Add Related Posts To Accelerated Mobile Pages (AMP) in WordPress. I basically took what Isabel wrote there, tweaked it a bit to suit my taste and viola.
Got questions? The comment section is always open.
You’ll also like:
- How To Install Disqus Comments On WordPress AMP Pages
- VIDEO: How To Remove Indexed AMP Pages From Google Search Engine
- How To Add Google Adsense - Analytics To Wordpress AMP Pages
- How To Use Custom Theme With Jetpack Mobile Theme Feature
- How To Add Google Adsense For Search Bar To AMP Pages
Please share this article to help others. Thanks