Toolbars have been the rave for some years with most of them being made specifically for the major internet browsers like Firefox and Internet Explorer. As time went by, web developers realized that not many internet surfers had these toolbars installed on their PC and if they needed their users to interact with certain applications in these toolbars, they had to embed them into their websites.
Thus arose the social media toolbars created for websites and now we have the likes of Wibiya Free Web Toolbar leading the way with one of the best free horizontal floating toolbars on the web today.
The only problem with these social interactive toolbars is that they are dependent on the uptime of Wibiya servers and they add some extra seconds to your site’s loading time.
After rummaging through quite a number of online tutorials on creating floating toolbars with social media sharing buttons, subscription forms and search bars, I finally created and launched my own about a week ago.
This copy and paste tutorial will have you setting up your own floating scrolling social bookmarking toolbar in less than 5 minutes. This Wibiya alternative toolbar has the following apps embedded in it
- FeedBurner Email Subscription Box
- Google Adsense For Search Box: Now your users don’t have to scroll back up to search for more articles on your box as the search bar conveniently follows them wherever they go
- Twitter, Facebook, StumbleUpon and Google + social bookmarking buttons
NOTE: Since Google has started giving top priority to quality sites that load fast, I decided against using any JavaScript in the construction of this toolbar and this implies that, your readers have no way of hiding this toolbar like is done with Wibiya, Meebo etc.
If you own a Blogger blog, this tutorial will not work for you thus I recommend this one: Add A Scrolling Search Bar On Blogger With Google Adsense but please do not pay heed to the advice to add your Google ad links to the bar as this is against Google Adsense’s policy and will get you BANNED!
You’ve been duly warned!
Let’s begin.
WARNING! DO PLEASE BACKUP YOUR WORDPRESS / SITE THEME SO THAT SHOULD IN CASE SOMETHING GOES WRONG, YOU CAN EASILY RESTORE YOUR SITE TO THE WAY IT WAS BEFORE.
Table of Contents
STEP 1
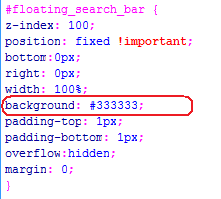
Download this floating search bar css code and paste the content in your site’s stylesheet (that is style.css in wordpress)
To change the color of the toolbar, simple edit the section of the code that says background as circled in red below.
If the toolbar floats over your site’s footer navigation links, simply look for the section that says BODY in your stylesheet and add margin-top: 0px; margin-bottom: 40px; to it.
Example: body {font-family:Arial,Helvetica,sans-serif; font-size:12px; line-height:1.5em; color:#333; background:#E2E0E0; margin-top: 0px; margin-bottom: 40px;}
STEP 2
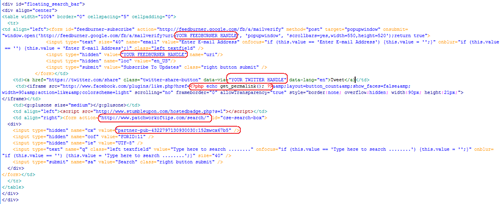
Download this floating scrolling search bar html code and append it to the your wordpress theme or site’s footer before the closing body tag (</body>)
As shown in the image above (Do please click to enlarge it), you would have to edit certain sections of the code as follows
- Your Feedburner Handle: The last part of your feedburner URL. Example in http://feeds.feedburner.com/TechCrunch the handle is TechCrunch
- Your Twitter Handle: Example in http://twitter.com/udegbunamchuks the handle is udegbunamchuks
- If you’re using WordPress, you can leave the facebook like code as it is. If not substitute with the appropriate URL for your site.
- Go through your Google Adsense For Search code and replace the sections in red with your own code.
STEP 3
If you don’t have a Twitter or Google + button else where on your site, do please add these JavaScript codes to the footer of your site.
By placing them in the footer, I was able to reduce the load time of my blog
STEP 4
Save all the changes you’ve made, delete your browser’s cache and then load your site to see your new floating bookmarks toolbar in all its beautiful glory.
Do please let me know if this tutorial works flawlessly for you and if you have any questions, feel free to leave a comment too
Photo Credit: Mary Specht
Please Rate This Post:You’ll also like:
Please share this article to help others. Thanks